
SiteDesigner
For people who code, and those who don't.
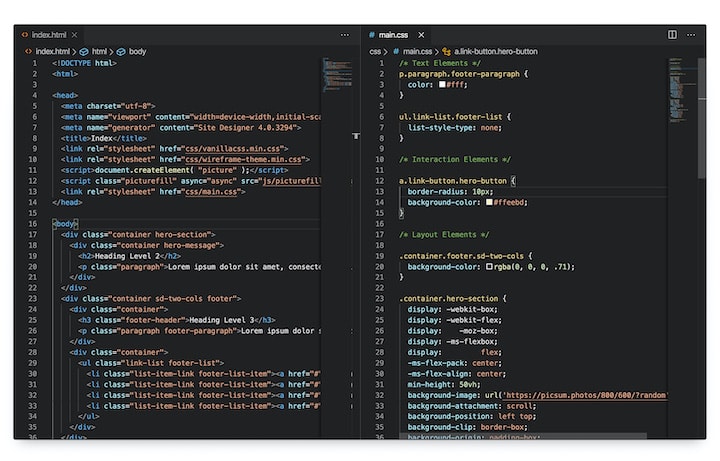
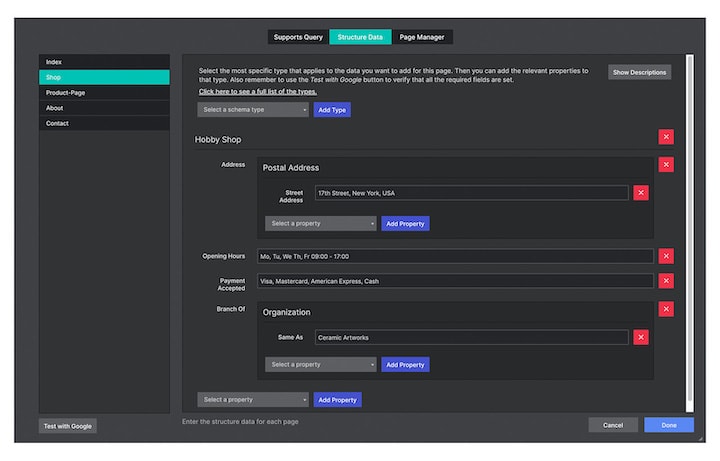
Site Designer's code-free controls allow you to experiment with high-level features without needing to know how the markup is written. Your creativity can run wild! Build utilizing a drag-n-drop workflow in a live browser environment. Then style your content in super speed using clickable controls.
(Site Designer requires Windows 7 or macOS High Sierra (10.13) or newer.)