Designing for mobile email readers
Responsive Email Design
Responsive design is already a requirement for websites. With email open statistics showing mobile open rates of around 50%, a number that increases every day, designing emails that are easy to read, navigate and use (click!) on mobile devices has become the top priority for email designers and newsletter creators.
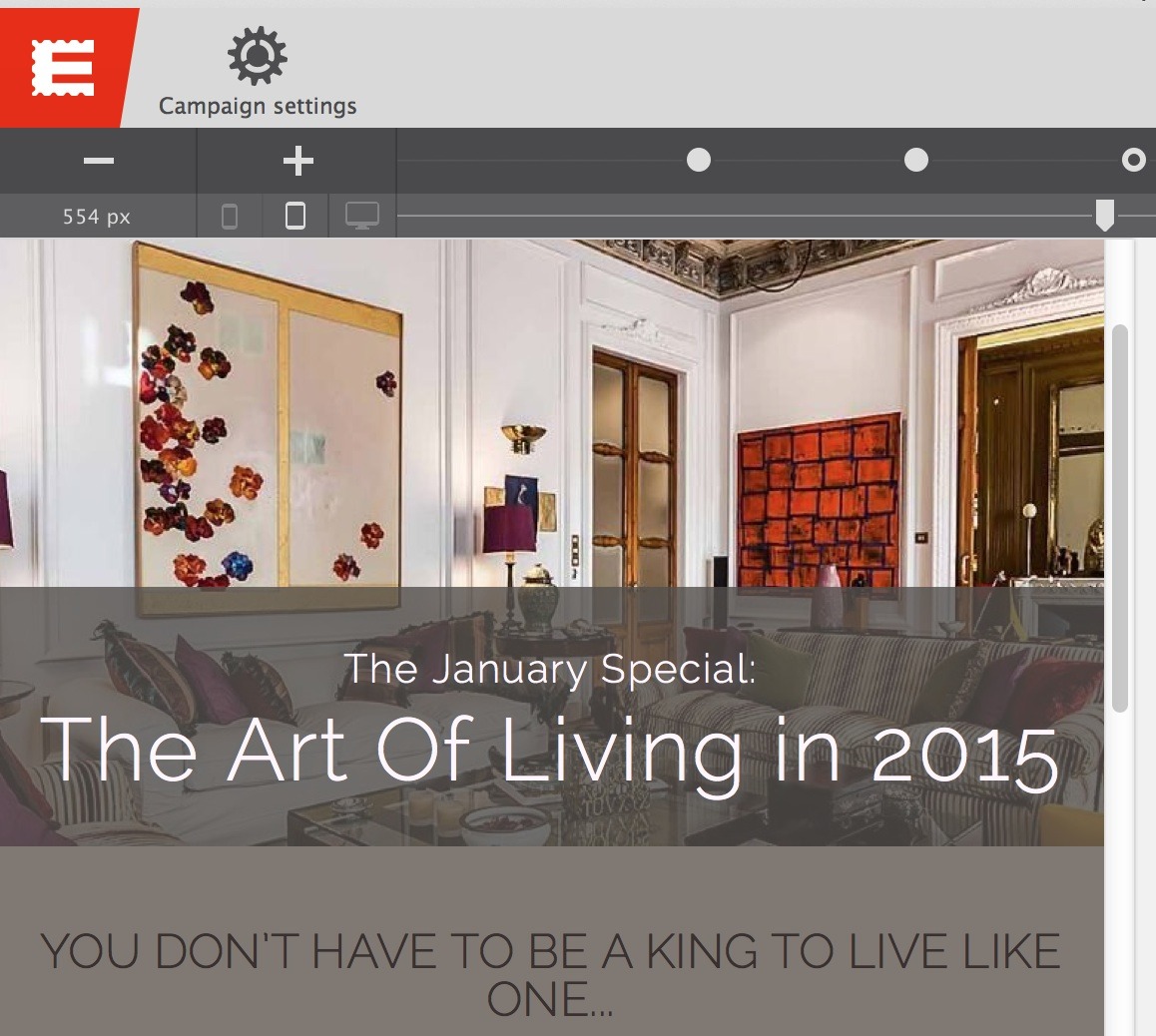
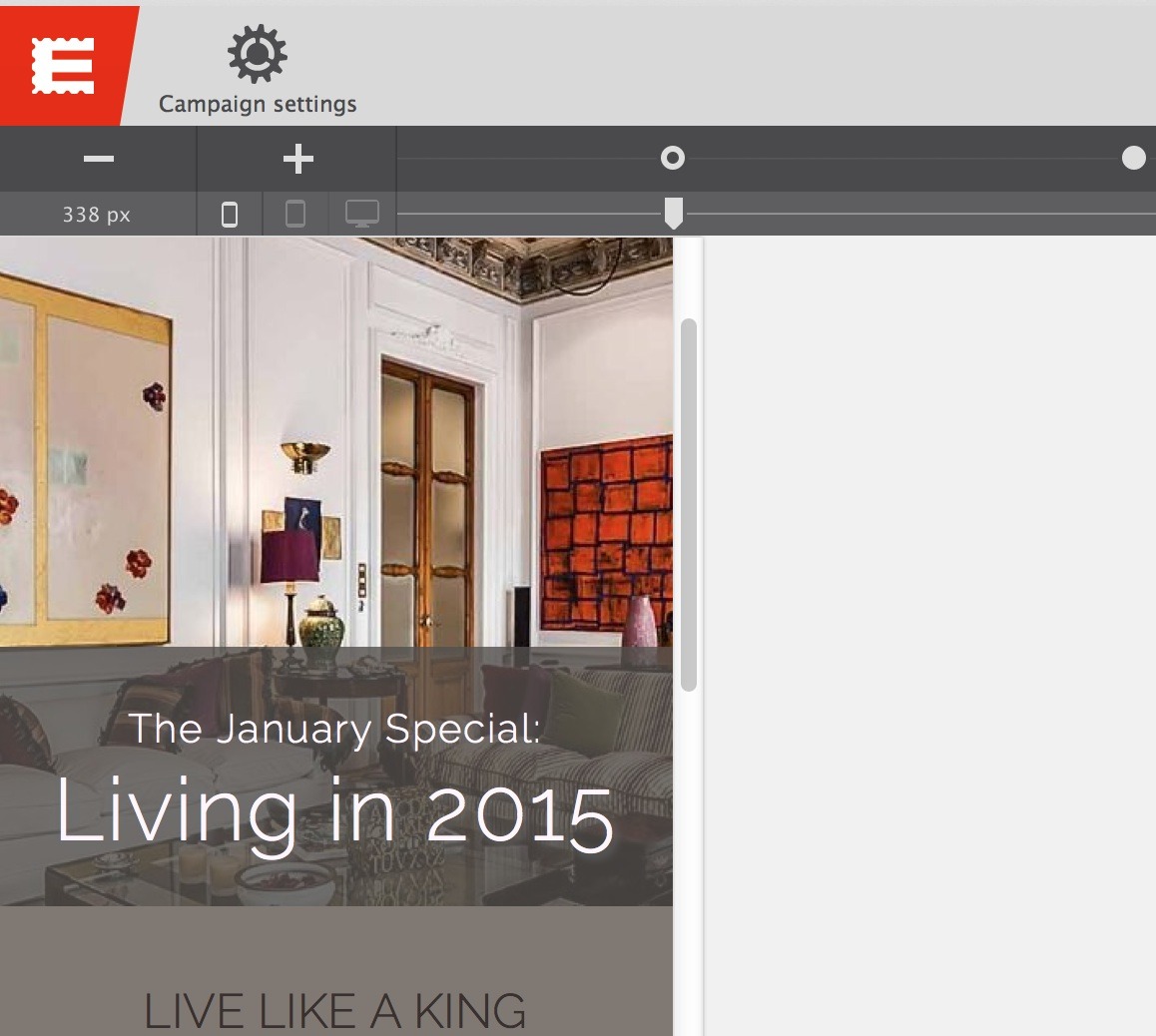
Emails designed and created with RED are responsive by default. However, mobile specific layout and design changes will depend on the content and very likely vary from one campaign to another. The font size of a header with a few words of text, for example, will need to be reduced sooner (or more), than a header consisting of just a few letters.


The design is the exact same in the examples above, but the text length differs. Whereas the text will start wrapping at a width of around 550px in the example with the long text, this won't happen until about 335px in the second example. The font size will very likely need to be reduced a bit in the first example. This maintains the original use of space and prevents the other content from being pushed down too far.


Changing these design or layout aspects is easy with RED. It's simply using the controls we already discussed on the design pane in combination with the width slider and breakpoints. Let's jump right in!
The width slider
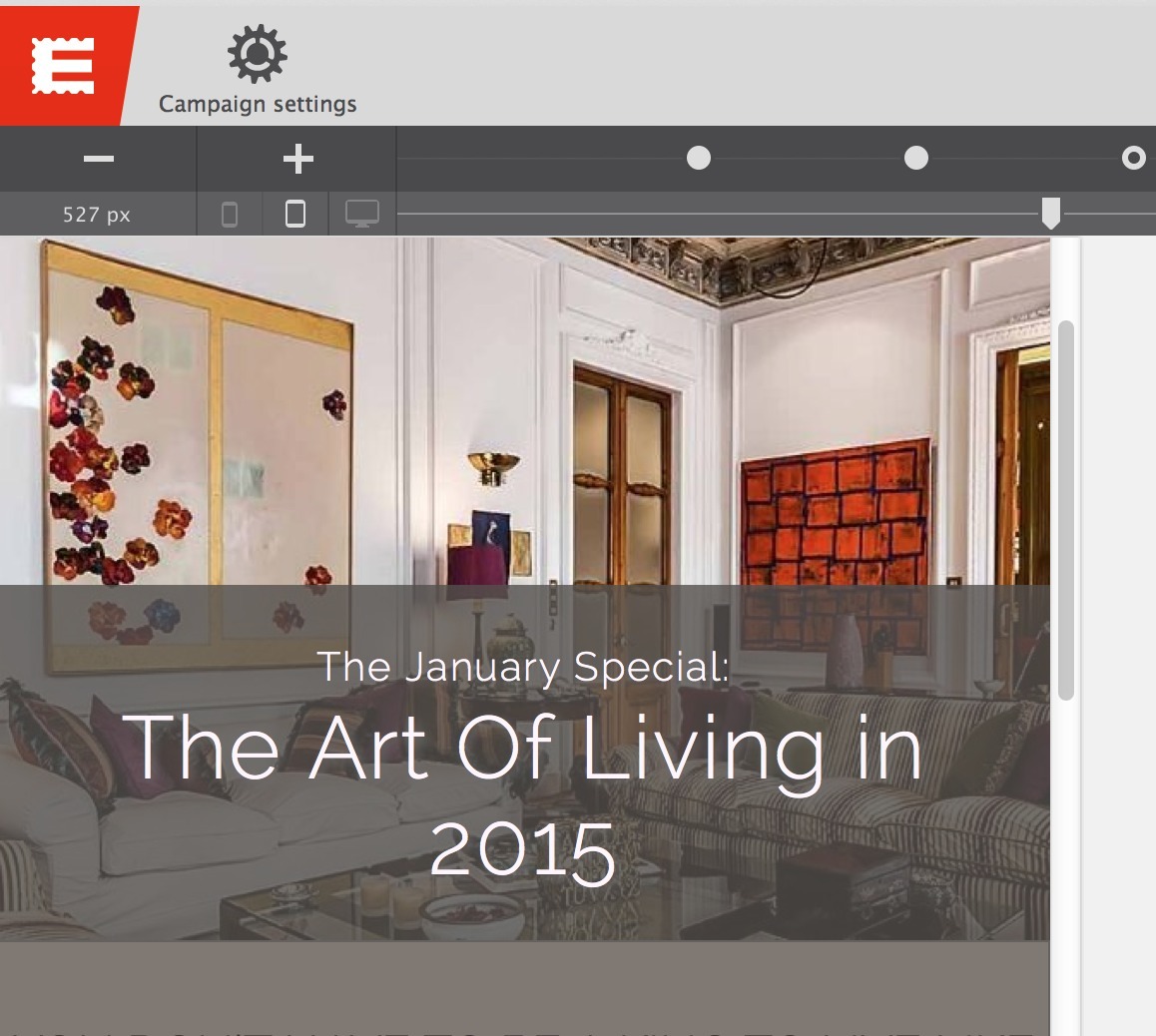
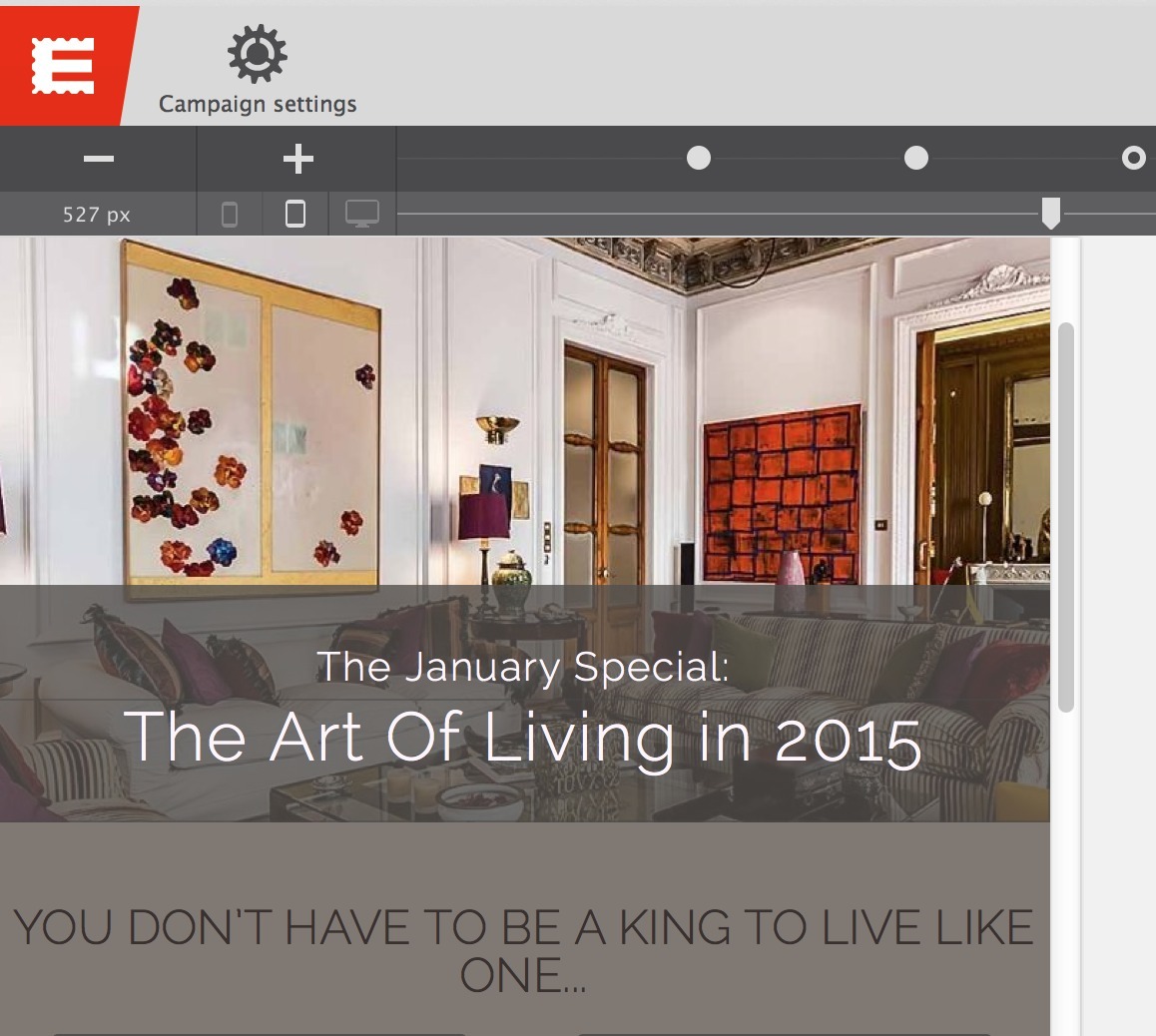
To see what the email will look like on a small screen, handily grab the width slider (item 5 on the UI overview) and adjust the viewport. As the screen becomes smaller, the rows, columns, and images will shrink. However, the font size remains the same, the texts ‘flow’ down to adapt to the smaller screen. Changes to design or layout can be made at any point. When header text uncomfortably wraps, an image becomes too small to be affirmative, or when two columns feel crammed, simply add a breakpoint. Then apply any changes needed.
Breakpoints
Breakpoints are represented by the little dots on the line just above the width slider. These small dots mark the width at which email clients receive instructions to display the email in a different way than before (on wider screens). A more formal definition of ‘breakpoint‘ can be found in the Responsive Layout Maker manual.
Breakpoints can be added by clicking on the plus sign located under the Campaign Settings icon, or by clicking on the line. They can be moved by dragging or with the arrow keys after selection. The minus sign next to the plus button removes the selected breakpoint. The use of breakpoints (and the width slider) is best explained by looking at some practical examples.
Working with breakpoints
The styles applied on the design pane will remain the same when the width becomes smaller unless different styles are applied on a breakpoint to the left. The column width settings in the layout pane work the same way, the column widths stay the same but can be changed at any breakpoint going to the left. Let’s look at an example. Let’s look at an example.
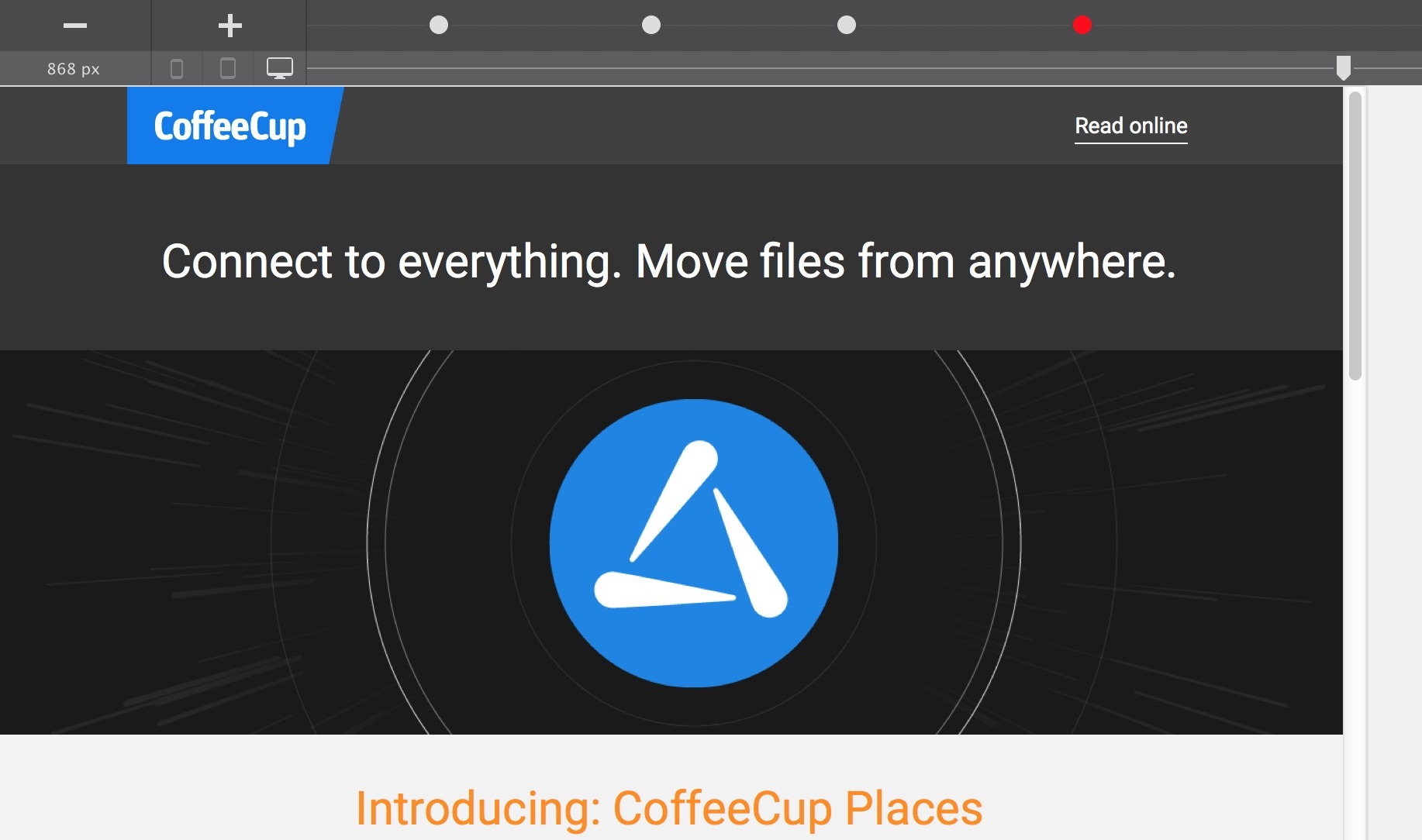
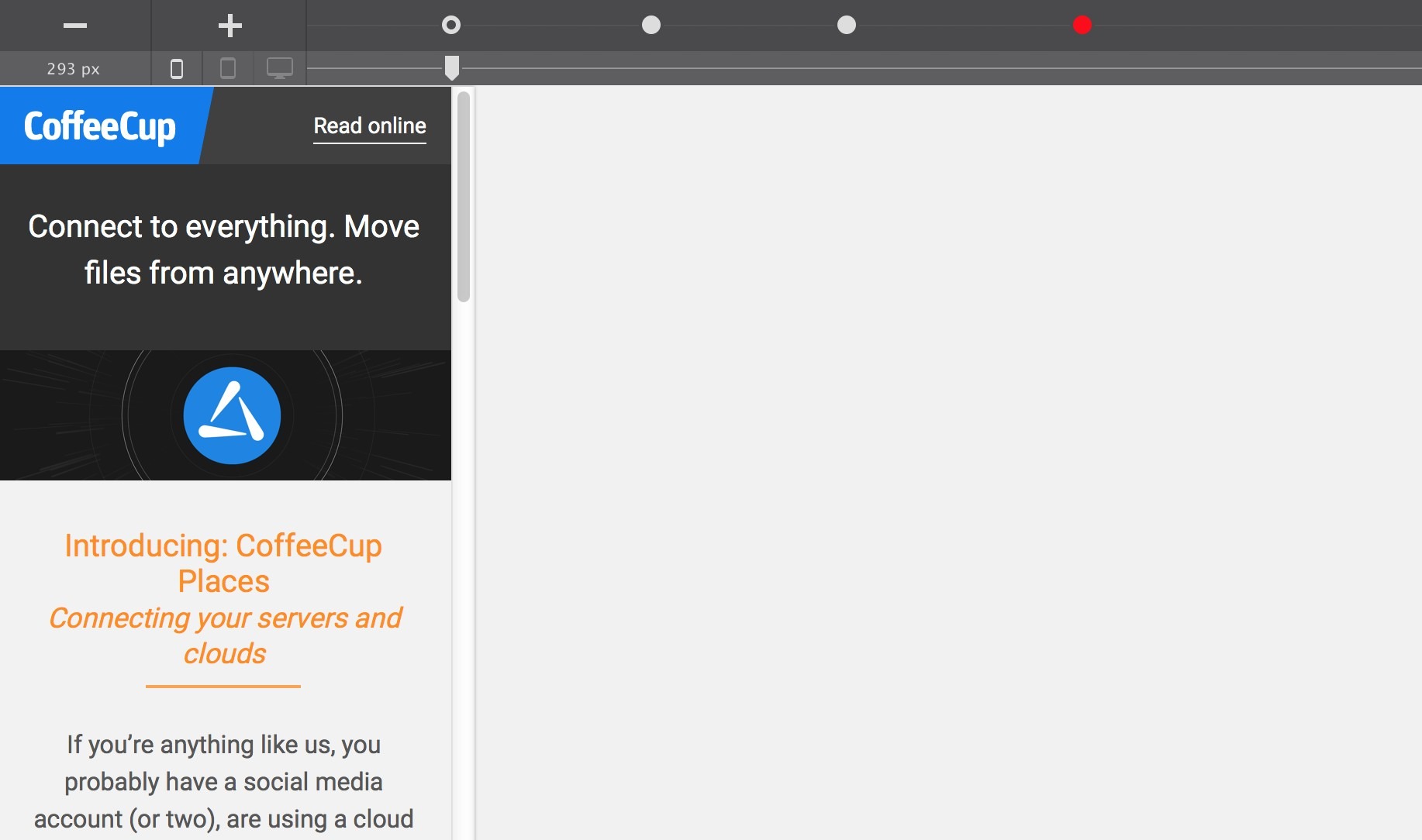
The image below shows an actual CoffeeCup newsletter from December 2014. At a font size of 30px the main heading — ‘Connect to everything. Move files from anywhere.’ — takes up the full width of this 700px wide layout.

When the available display width offers less room, the header text will start wrapping. A little wrapping is not necessarily bad, but without adjustments the text will soon be disproportional to the screen size. Smaller (mobile) devices are usually closer to the eye and obnoxiously large fonts that take up most of the screen real estate can therefore give the impression of being yelled at.

The header is clearly important, but having it take up such a big part of the screen on mobile devices is not the intent. Also, with the text being disproportionately large relative to other content elements, such as the image below, the design feels pretty unbalanced. Still, as can be seen on the section below, things could be significantly worse.
What a non-responsive email would look like on a small screen...
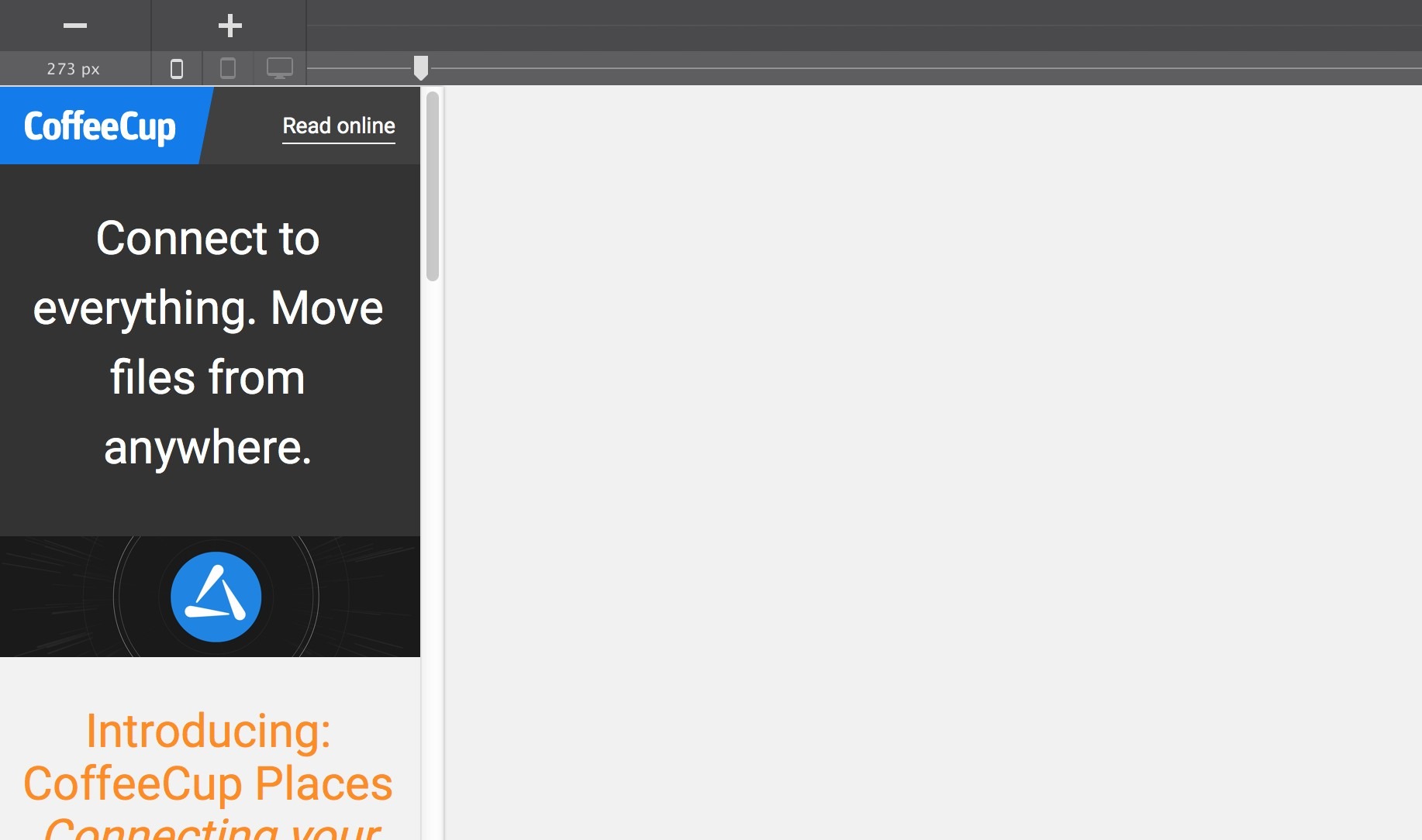
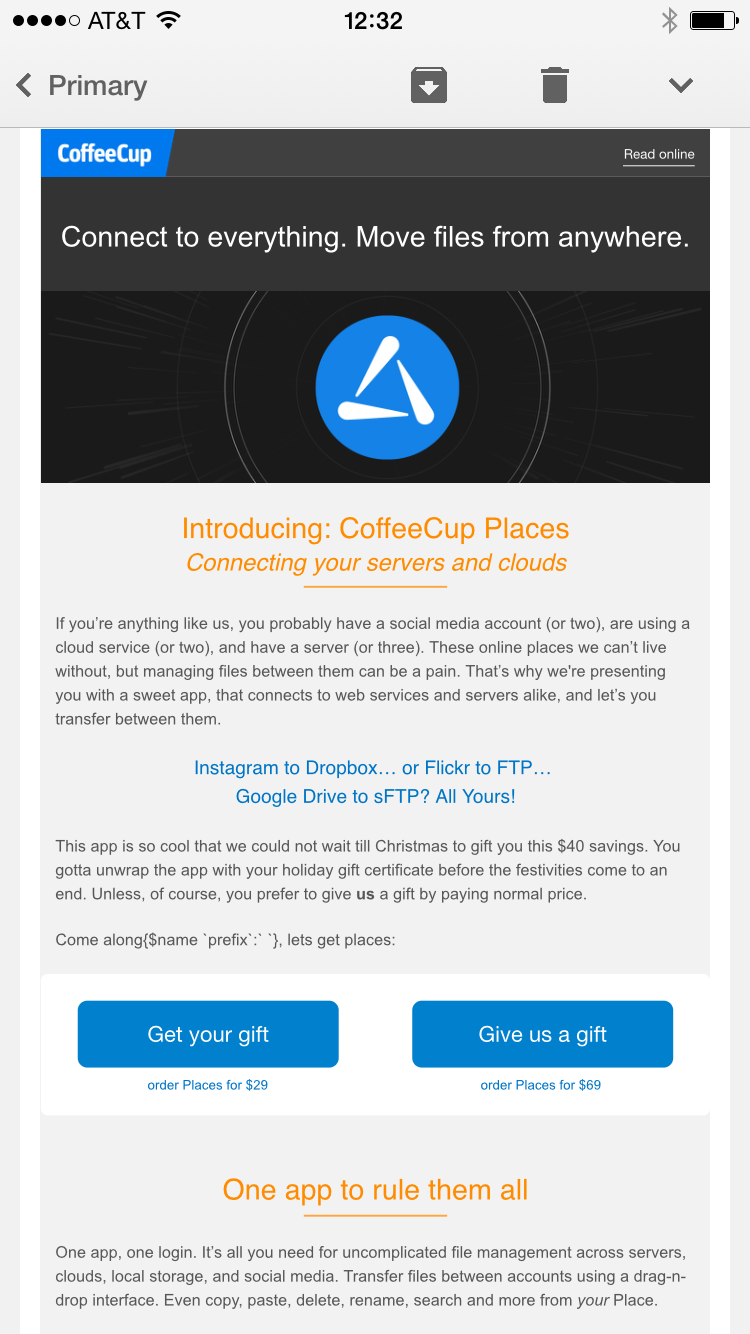
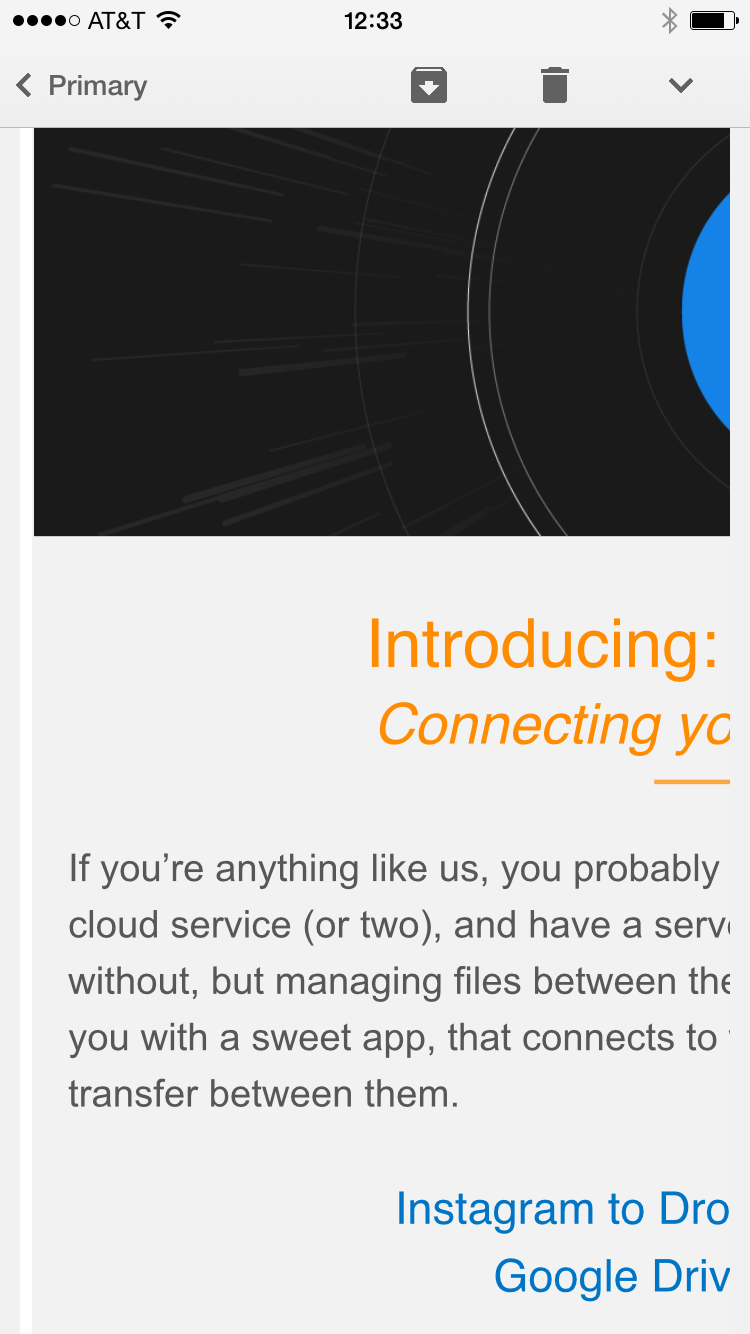
Having some texts that are a bit too big is a minor inconvenience for the reader compared to having to decipher a non-responsive email. The first image below is a screenshot of what the ‘fixed’ version of the email will look on a mobile phone. Although this is a relatively large phone (iPhone 6), the only way to read the message is by zooming in and moving the email around.
The second screenshot illustrates that only a small part of the email is visible. The catch-22 here is that as soon as the text is big enough to be readable, the paragraphs are cut off and only half readable! Reading non-responsive newsletters is a clumsy exercise and inconvenient experience. Guess what most recipients do with emails like this...


Luckily creating responsive emails with granular control over how the content displays on mobile devices is easy with RED. Whenever the header wraps over 3 lines (or 2 if you prefer) a breakpoint is added and the text size decreased. In the original email the font size for the headers goes down to 20px, using 4 breakpoints. Going to the left each breakpoints overrides the font size styles of the breakpoint on the right. The fonts become smaller, eventually ending at the 20px mark for the smallest screens.

Now, other content or design decisions could have been made, but that is the beauty of RED. The email editor and testing workflow make it super fast and easy to try and look at alternatives. Break free from the restricted templates and let the designers, writers, campaign team, or (customer) test results make the decisions instead!
Frequently used mobile design adjustments & optimizations
A good rule of thumb is to make sure that the text is very easy to scan, and pleasant to read through, at all times. A lot of good articles have been written about good web typography, most of which apply to email design as well. For mobile devices, this means that header font sizes are often decreased (as seen in the examples above). A font size of around 20px will still clearly mark the text as a header, especially if a different color or typeface are used to distinguish the header from the regular paragraph text. Improvements include the reduced vertical space and smoother navigation and reading experience on mobile screens.
Paragraph font sizes are often slightly increased to about 15px (or higher). This largely depends on the original design — in the CoffeeCup newsletters we use a relatively large font of 17px for the desktop version friendlier, which we feel is too much for the mobile reader. We reduce the paragraph texts to 15px, but depending on the design, type and spacing that number can be a bit higher. We would not recommend font sizes below 14px, unless it is intended to optional to read like for example disclaimers.
Another frequently used design change is to center elements and center align texts on the mobile screen. The natural ‘encapsulation’ by the edges of the screen creates a smooth flow down to more information or a call to action, with minor eye movement. Please note that center aligning wider blocks of text, for example for desktop readers, usually has a negative impact on readability. Also, centering elements is certainly not an imperative. It might be a bit harder, but there are numerous great designs created without doing so.
Many newsletters use a multiple column structure for the desktop version. In most designs, mobile phone screens in a vertical position do not offer enough room for more than one column. And, as we’ve seen, presenting mobile readers a ‘zoomed out’ desktop version causes a whole different set of problems. Reducing the number of columns as the screen becomes smaller is a tedious job when hand coding, even harder than doing this for a website. Since the change (should) depend on the actual content and design, templates with pre-configured changes don’t offer a real solution. Many responsive email designs therefore addressed this by using a single column structure everywhere, from desktop all the way down to mobile. RED offers the flexibility to use the column structure of choice, the layout that best supports the content and design, at any width. Let’s see how this works.
Making layout changes for small screens using breakpoints
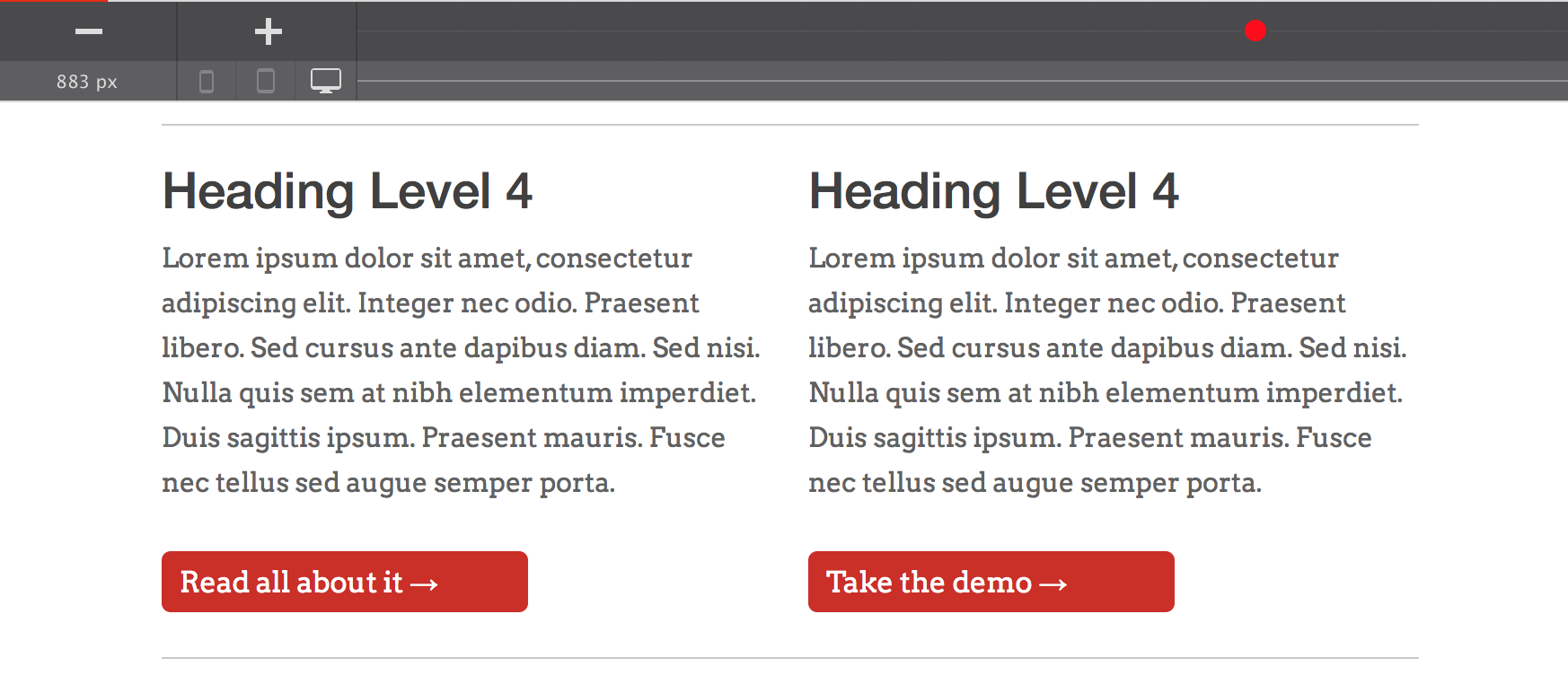
The screenshot below shows a crisp and clean desktop design. There are two sections (columns) with a header, some explanatory text and a clear call to action.

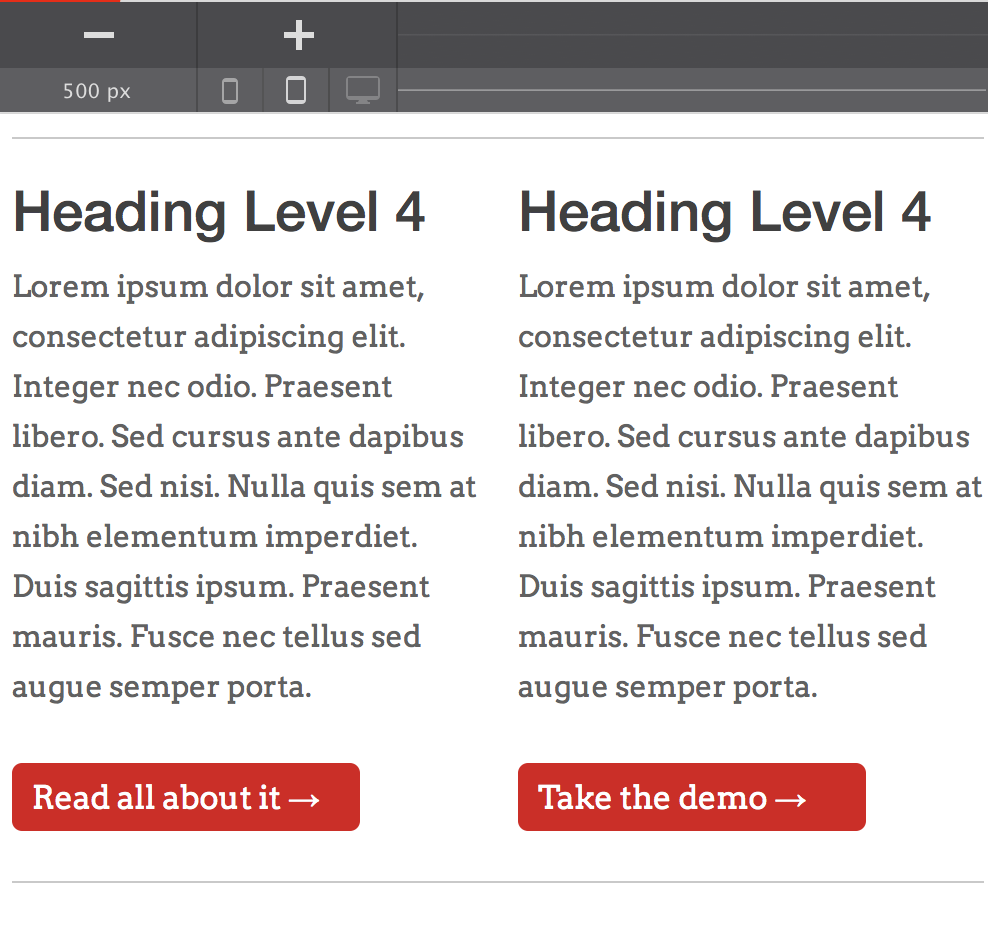
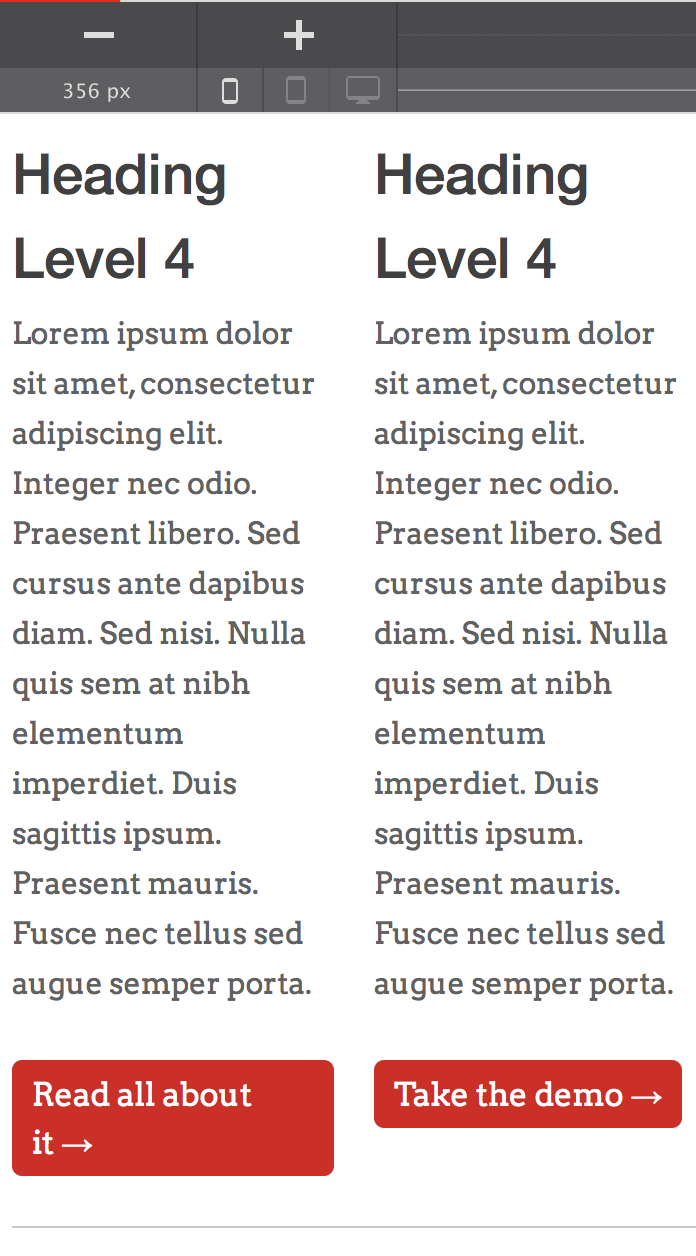
When the display width gets smaller, the texts initially flow down nicely. As can be seen below, this structure works still well for larger tablets. However, as illustrated by the next screenshot, at some point the columns become so small that both the esthetics and readability are negatively affected.


A two (or more) column structure can be successfully pulled offof on a mobile when the columns do not contain a lot of content. An example is a small navigation row where each column only takes up a single word. Another example is a row where the columns contain a small graphic, such as an icon. The minimal content allows for the columns (most times) to stay in position without the need of a layout adjustment (like stacking of columns).
Control that stacking...
Here we will add a little background on how we started with the initially awesome, but then very limited Ink. Our conclusion was that templates or frameworks that always stack are a no go because they severly limit design freedom.
For columns that hold a serious amount of text, a column structure of more than one on small screens is seldom a good idea. Let’s stack them right away!

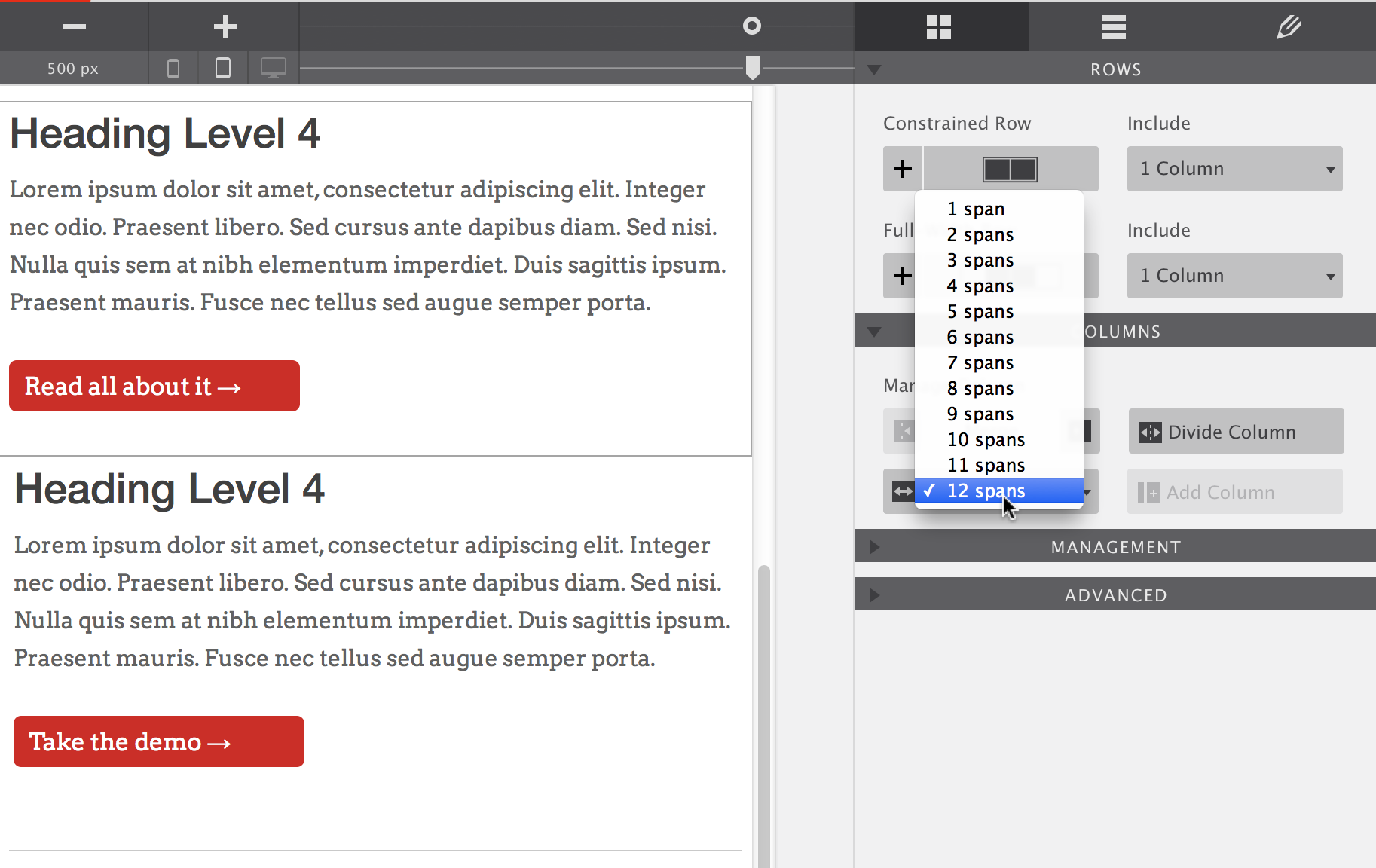
Below a width of 500px the two column structure started having issues. A breakpoint was added by clicking on the plus icon. After that simply select the columns, go to the layout pane and change the span width for 6 to 12. This means that instead of spanning half of the specified newsletter width (6 of 12), the columns will stretch the full width (12 out of 12).
Ladies and gentleman, that’s it! There is no app that makes it more flexible or more simple to create layouts for small, mobile, screens.
Stacking without breakpoints
Talk about the hot upcoming feature: stacking columns on devices that do not support breakpoints. Yay!
When to add a breakpoint
Probably one of the most asked question when doing demos. In the multi device world, this is the rule to live by:
Anything that can be changed to improve the design, readability, or usability of an email on mobilie devices, should be changed.
As soon as the content does not have enough room to breath, make a change. If images become too small, make a change. If text wraps weirdly or font sizes are too big (or small), make a change. More to come...

