Working with images and graphics in Responsive Email Designer
Before you can export/send your email creation, you must first decide how your email images will be hosted. You see, images are not attached with the email when the message is sent. Instead, they are served from a remote location and embedded into the email. This means the images must be uploaded somewhere online so they can be delivered to the viewer. There are two options for hosting your images: with our S-Drive Mailer service or with your own server.
Let's review both of these methods. First, add an Image element into your email design. Then double click it to launch the Design pane. Under Source you'll see 3 options: Placeholder, Local Image, and Online Image.
Placeholder is just a temporary box giving you a visual representation of the graphic in your design. To replace it with your own image you'll choose either Local or Online depending on where your image will be hosted.
Option 1: Local Image (hosting images on CoffeeCup servers)
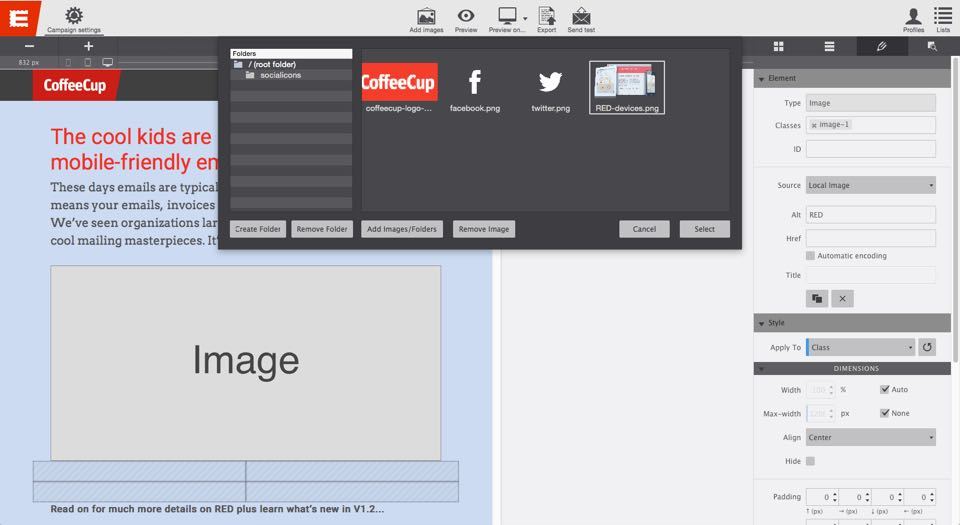
Choosing the Local Image as the source allows you to add photos from your computer to the email project. When the black pop-up box appears, click Add Images/Folders to browse your computer to select files to add to your project resources. If you add pictures with this method, the image files will be uploaded to the CoffeeCup web servers upon export/send.

To select an S-Drive address, go to Campaign Settings > General and log into your CoffeeCup account. If you have not create an S-Drive domain name, then click the blue link that says Come over and create your address here. After you create a name, when you export the design the image files will be uploaded to the server so that they can be viewed online in the email.


