Optimize Your CSS Stylesheet using the Reset control.
Have you been trying out a lot of various styles and options during your design workflow? We completely understand! Site Designer makes it a breeze to experiment with different options. The visual workflow playground means you can test new styles and practice your content placement without being a pro at the code syntax. However, if you decide not to keep the tested styles, they will still be associated with your project and the CSS that is eventually exported and uploaded.
You don’t want to clog up your CSS file with unnecessary and unused selections. That can slow down your website and also make the upkeep of your site a pain in the rear.
The Reset function helps to keep your CSS file from becoming bloated with unused styles and improves your overall performance. If you have applied styles that no longer need to be associated with a CSS Selector or breakpoint simply use the RESET control to erase it from the final CSS stylesheet.
Working with the Reset control
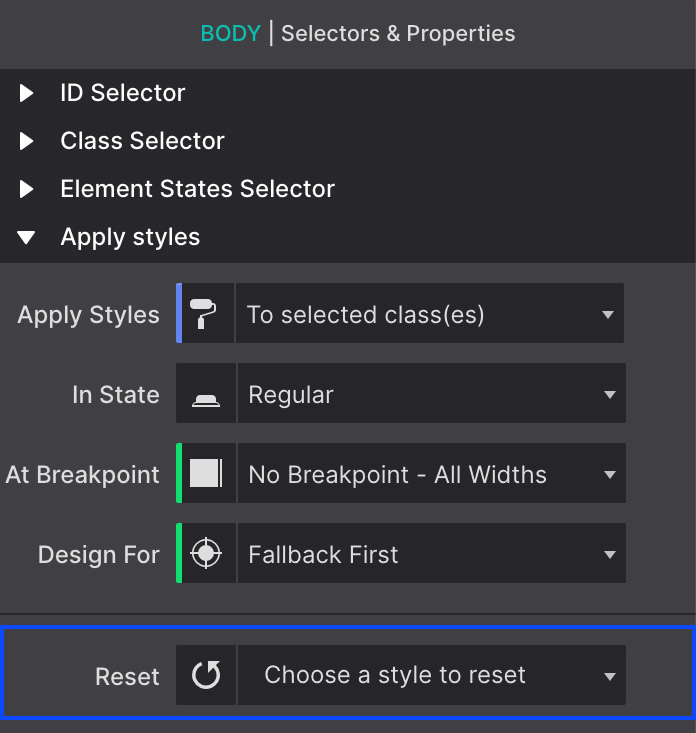
To use this control, select the element you want to change by clicking on the canvas or selecting it on the Inspector pane. Then go to the Styles pane > Apply Styles to > and choose the CSS Selector you want to manage. Then scroll to the Reset drop down control.

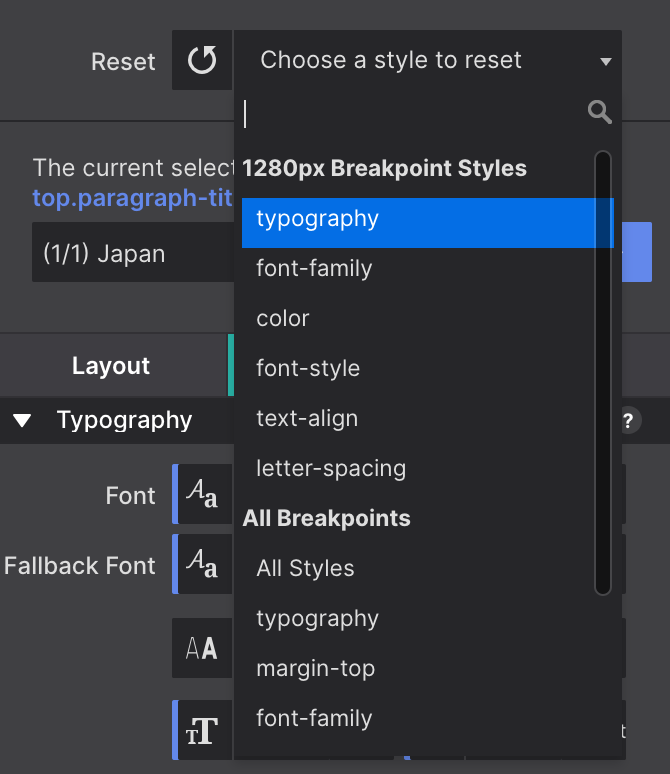
This drop down will give you a list of all of the styles that have been applied to the active selector. Styles may be removed simply by clicking on them. This deleted the styles at the particular breakpoint that you are currently active on your canvas.

The lower section of the dropdown lists will display the style list again. However, this option allows you to reset the styles for all breakpoints. Clicking All Breakpoints will reset the entire list of styles for the entire project. This is the fastest way to return an element back to its original, clean, state.
Have a lot of styles in your list? A search box is located at the top of the dropdown so you can search a key term. This is helpful if you have a long list of applied styles and need to find what you’re looking for quickly.
So go ahead and experiment with all the styles you want. The Reset controls makes it easy to change your mind without mudding up your project’s code.

