Working with custom scripts for adding special content to your web pages.
Visual editing is what makes Site Designer special. But the not-so hidden secret is the ability to use custom scripts within your pages. The powerful HTML Element unlocks endless possibilities and is relatively easy to do. If you are a code shark this will be a feature we know you will love to make use of. If you’re more on the “know enough to be dangerous side” or a novice, this control is great for getting your feet wet with using custom scripts.
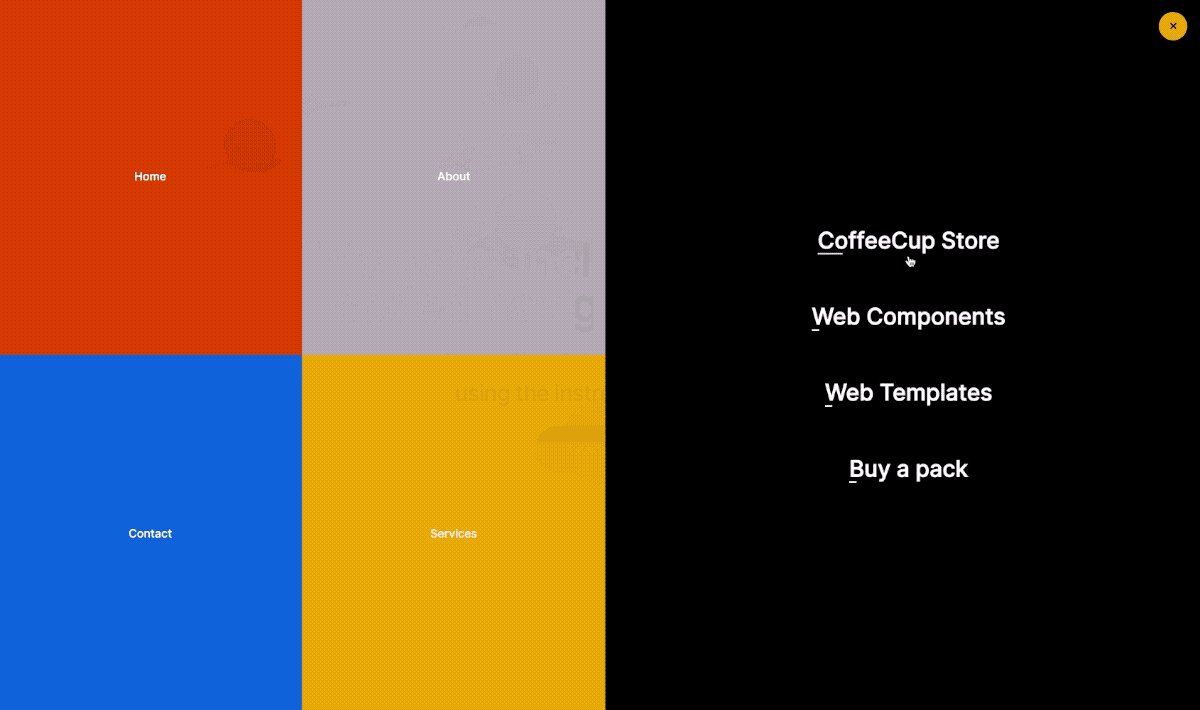
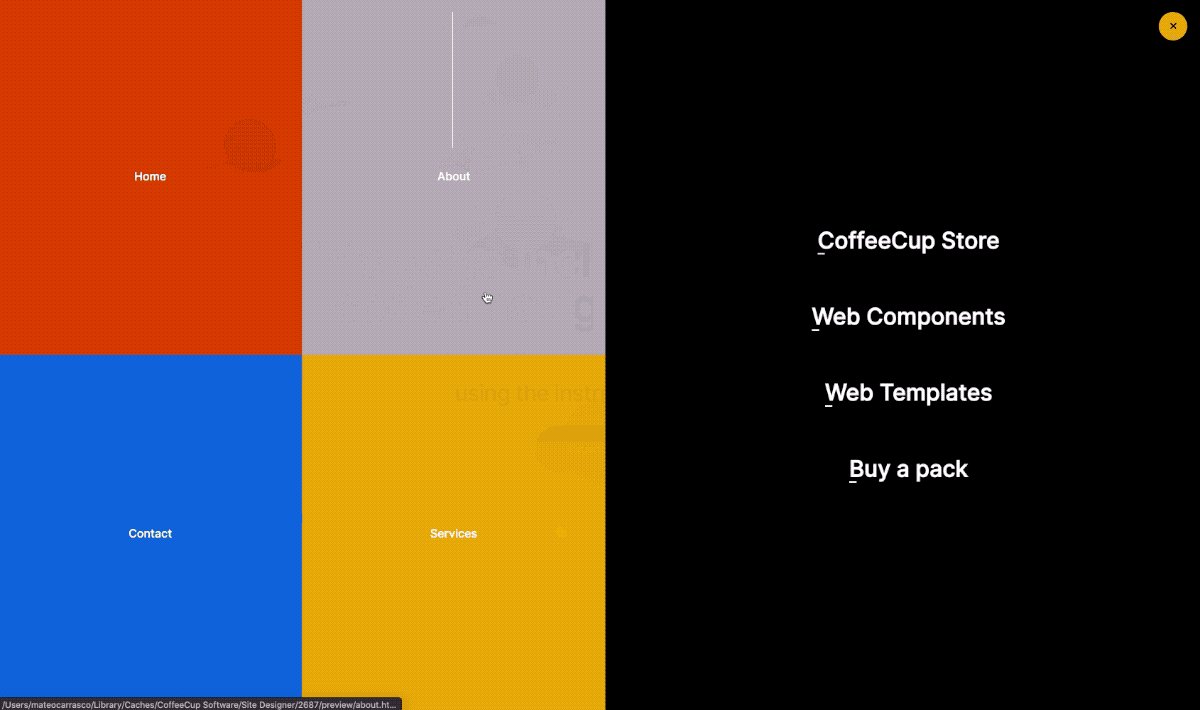
To demonstrate how powerful using custom code can be we injected a unique navigation menu into this new template.

Below we outline how you would edit this script to personalize the menu to your liking. Grab the Site Designer project file below and follow along with our instructions.
Pro Tip
Save this custom coded menu to your Components Library to use within other website projects. Such a time saver! Learn more about how to save and reuse items using your Components Library.
The HTML Element
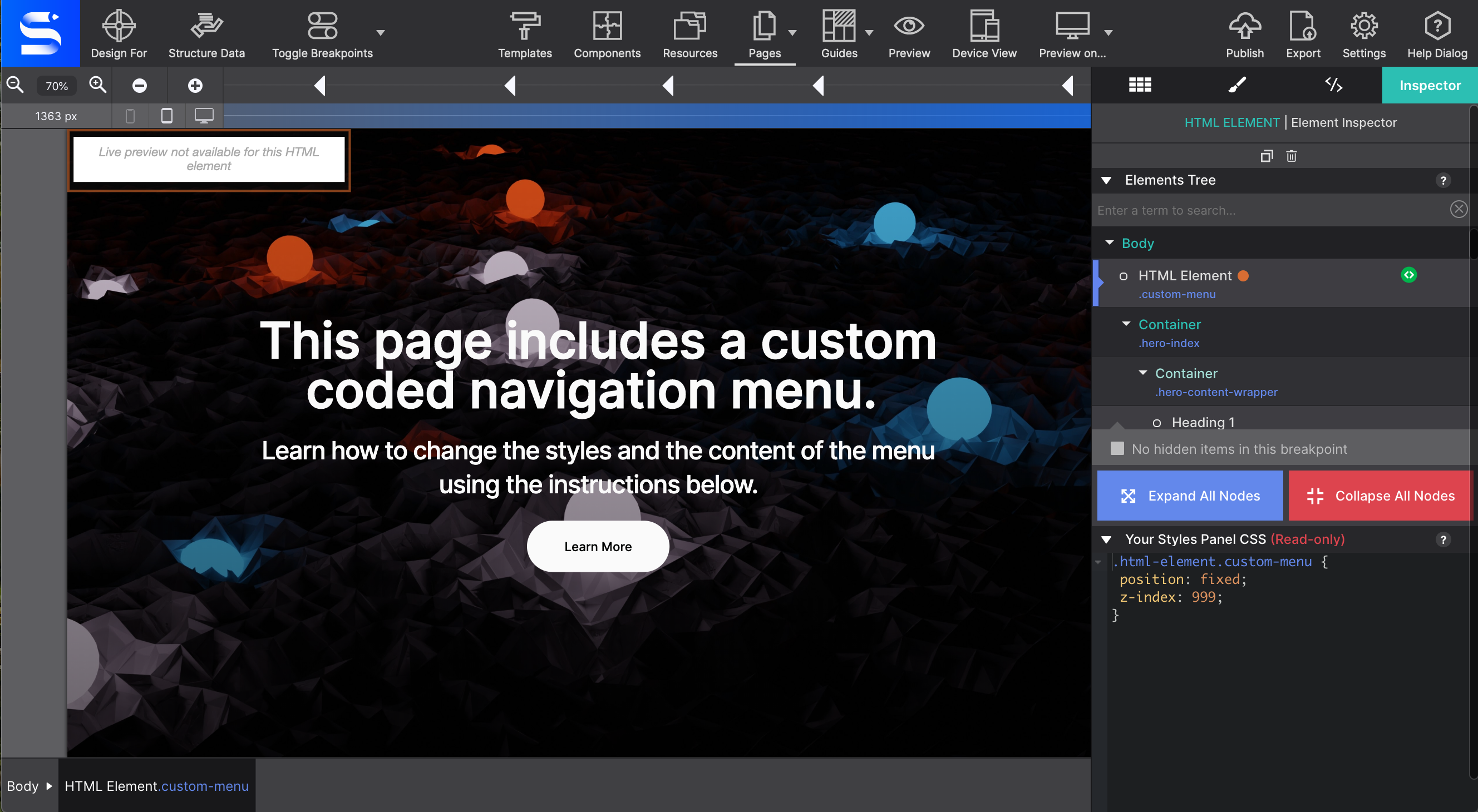
Upon launch of the SIte Designer template you’ll notice in the top corner the HTML Element with a ‘Live Preview Not Available’ notice. This is the element that is holding the custom script for the interactive menu. Due to the nature of how the scripts work you won’t be able to preview the design on the canvas. To see the custom scripted menu live in action you would need to preview.

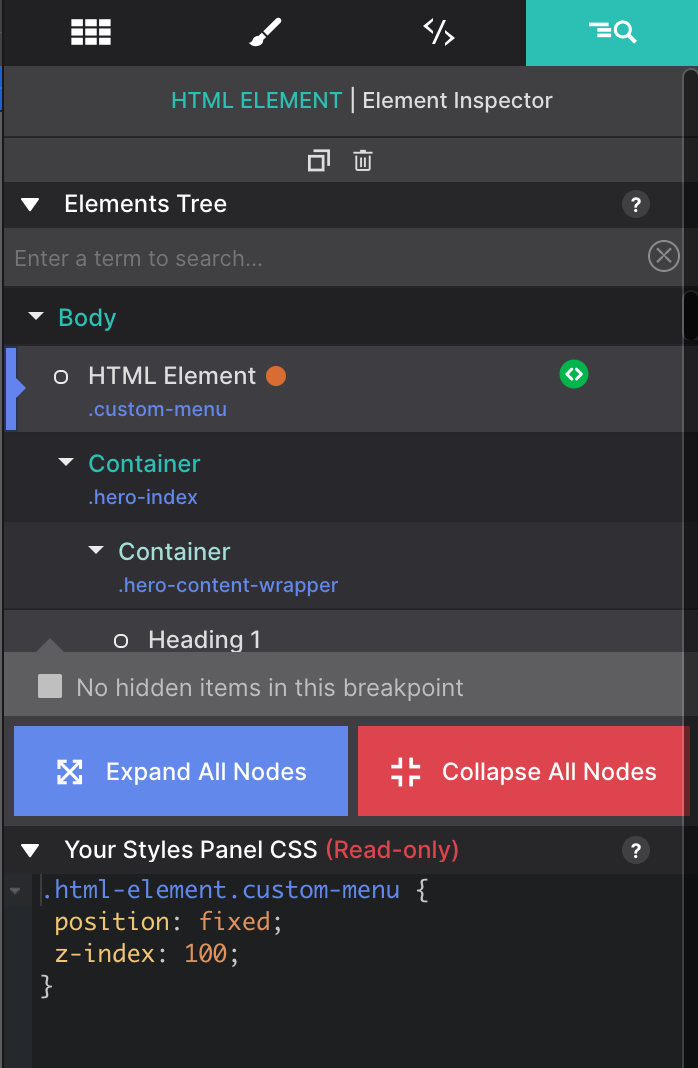
To access this element, select it on the canvas and go to the Element pane. Alternatively, you may go to the Inspector pane, locate the HTML Element and click on the green HTML indicator to launch the code dialogs.

Edit HTML Code
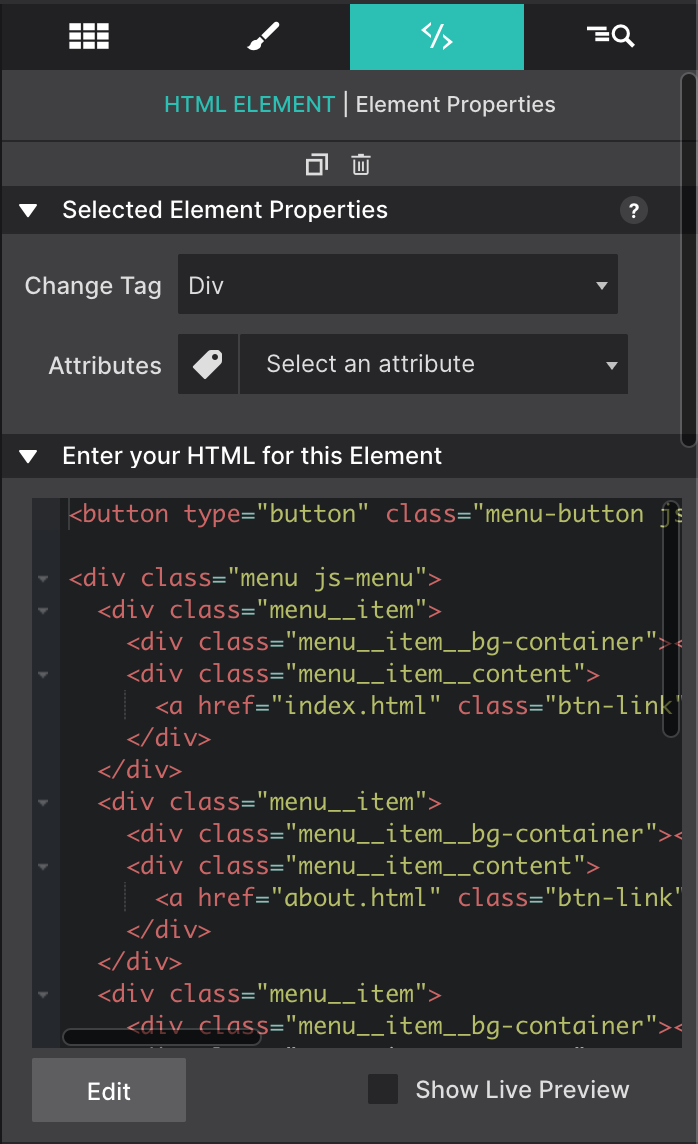
The Element pane allows you to quickly inject HTML, CSS, and JS scripts. The HTML for the menu may be modified from the first box that says “Enter your HTML for the Element”

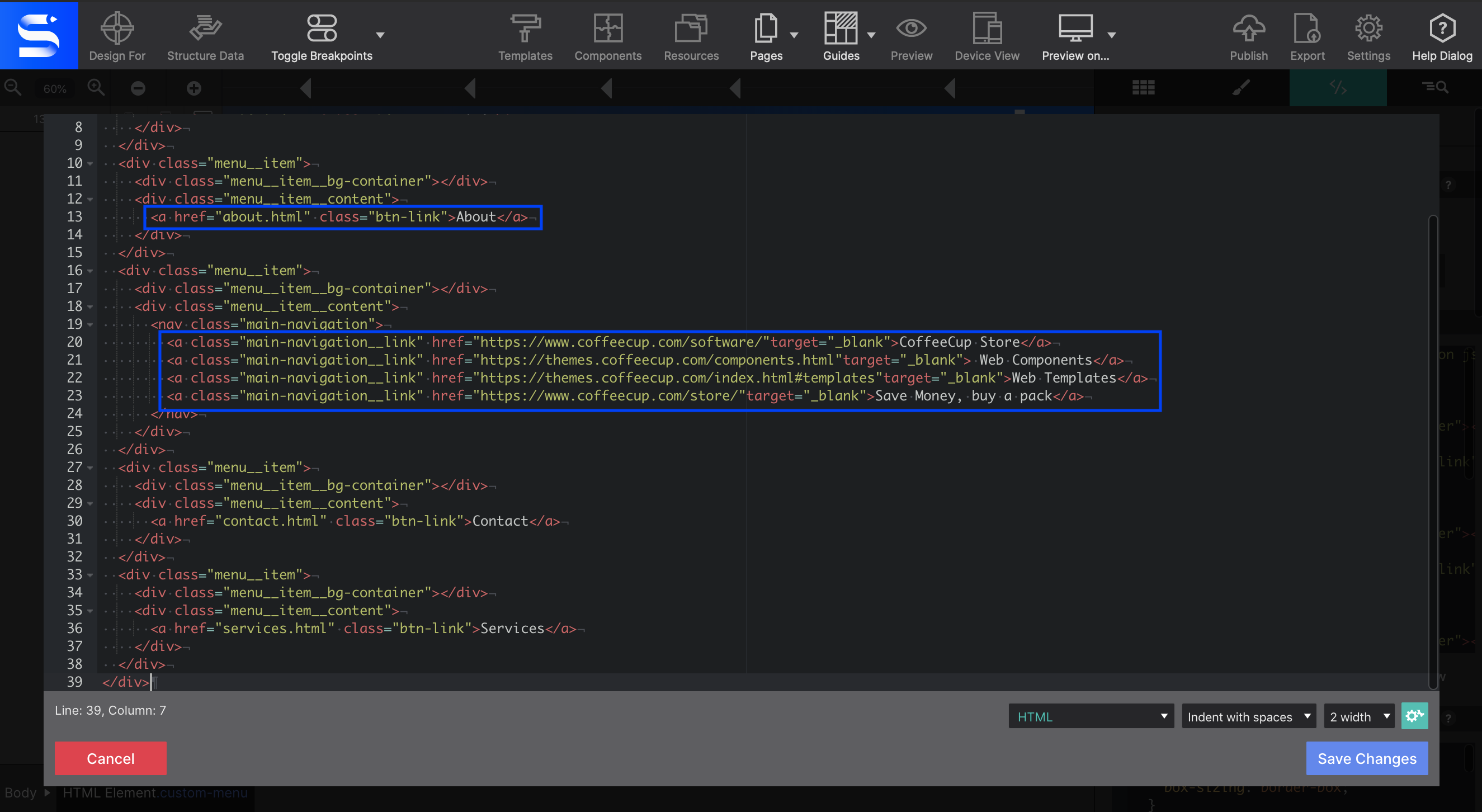
Click on the Edit button to launch the code dialog box. To edit this menu, you will locate the a href lines of code to alter the page names and destinations. You will also need to main navigation nav class code to display the correct page names and destination URLs.

Edit CSS Code
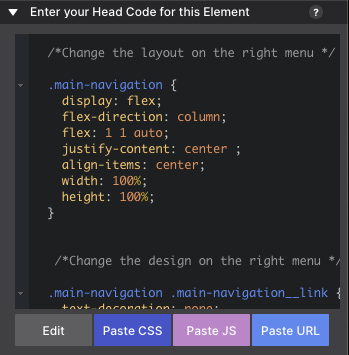
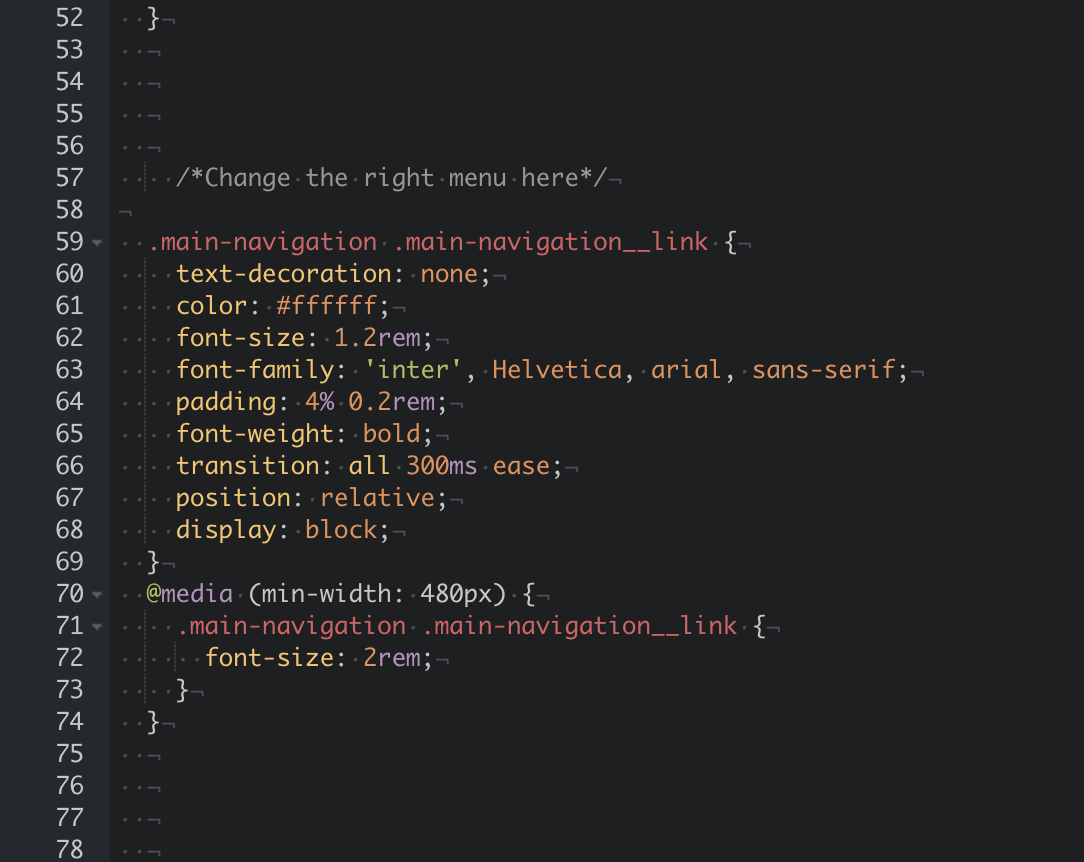
To modify the custom CSS, go back to the Element pane. Under the box that says ‘Enter your Head Code for this Element’ click Edit to launch the CSS code dialog window.

The CSS Code has hand code comments written into the scripts to help guide you on where to make your changes. You’ll see comments such as:
/*Change the right menu here*//*Change the bottom line effect here*//*Change the grid menu here*/

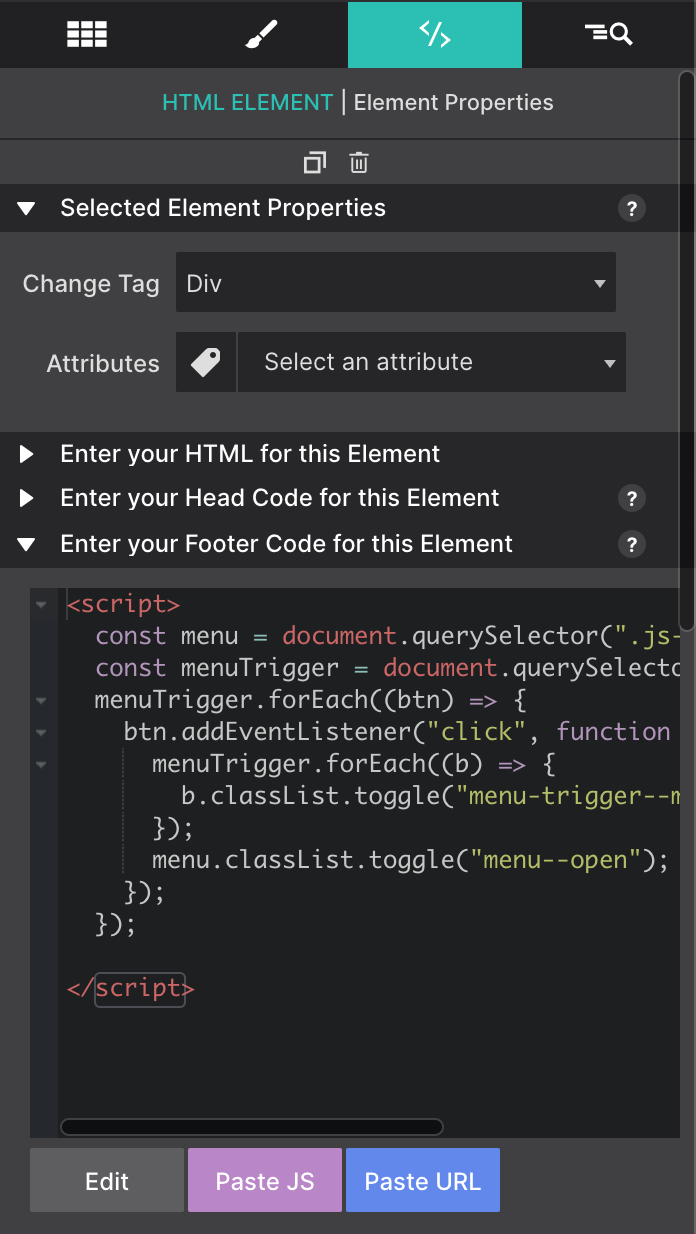
Edit JS Code
Finally, the JavaScript will be located in the Element pane in the box that says ‘Enter your Footer Code for this Element’ click Edit to launch the CSS code dialog window. This script controls how the menu interacts with the user to trigger the open.

As you can see, the HTML Element opens up vast possibilities for your Site Designer projects. We urge you to experiment and try it out with your own custom codes.

