Improve your site’s performance using Lighthouse from Google Chrome.

So do you think your website is looking good and ready for showtime? Well there is one great suggestion we make before you do. Run a check to gauge how efficient it is for the user. If your web pages are slow, your user experience will be poor. It’s widely agreed that a website starts to lose people after a couple of seconds of loading. Yikes! Don’t fall victim to this. You want your audience to enjoy the fruits of your hard design work.
Chrome offers a handy open-source tool, Lighthouse, to scan your web pages and grade it’s performance, accessibility, SEO and more. Reviewing these metrics and fixing common problems will greatly improve the user experience and will put your website on the road to success.
Identify areas to finetune by running a Lighthouse audit.
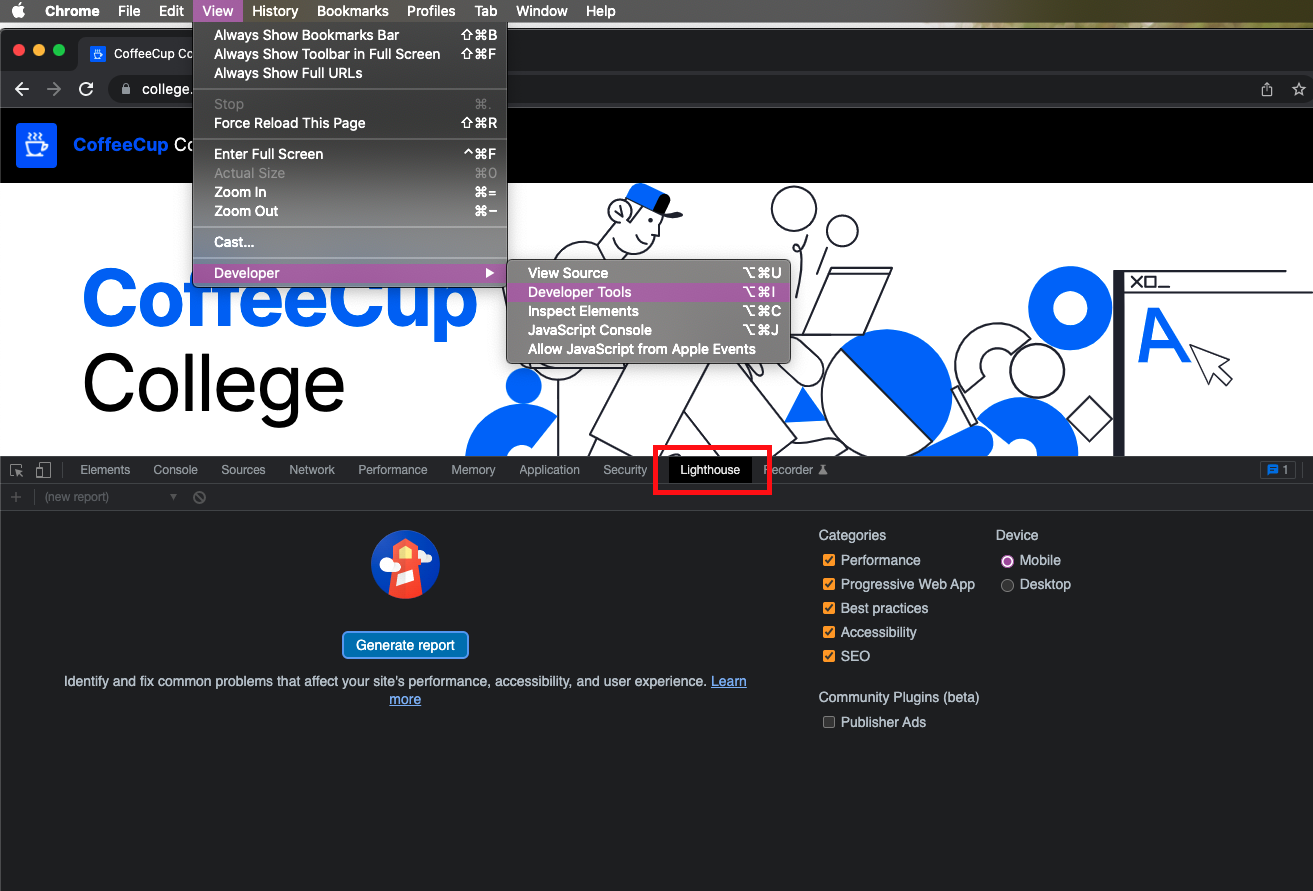
To access Lighthouse you’ll need to install the Google Chrome web browser. Once installed, load up your site and go to: View > Developer Tools. From the panel that appears on the screen select Lighthouse.

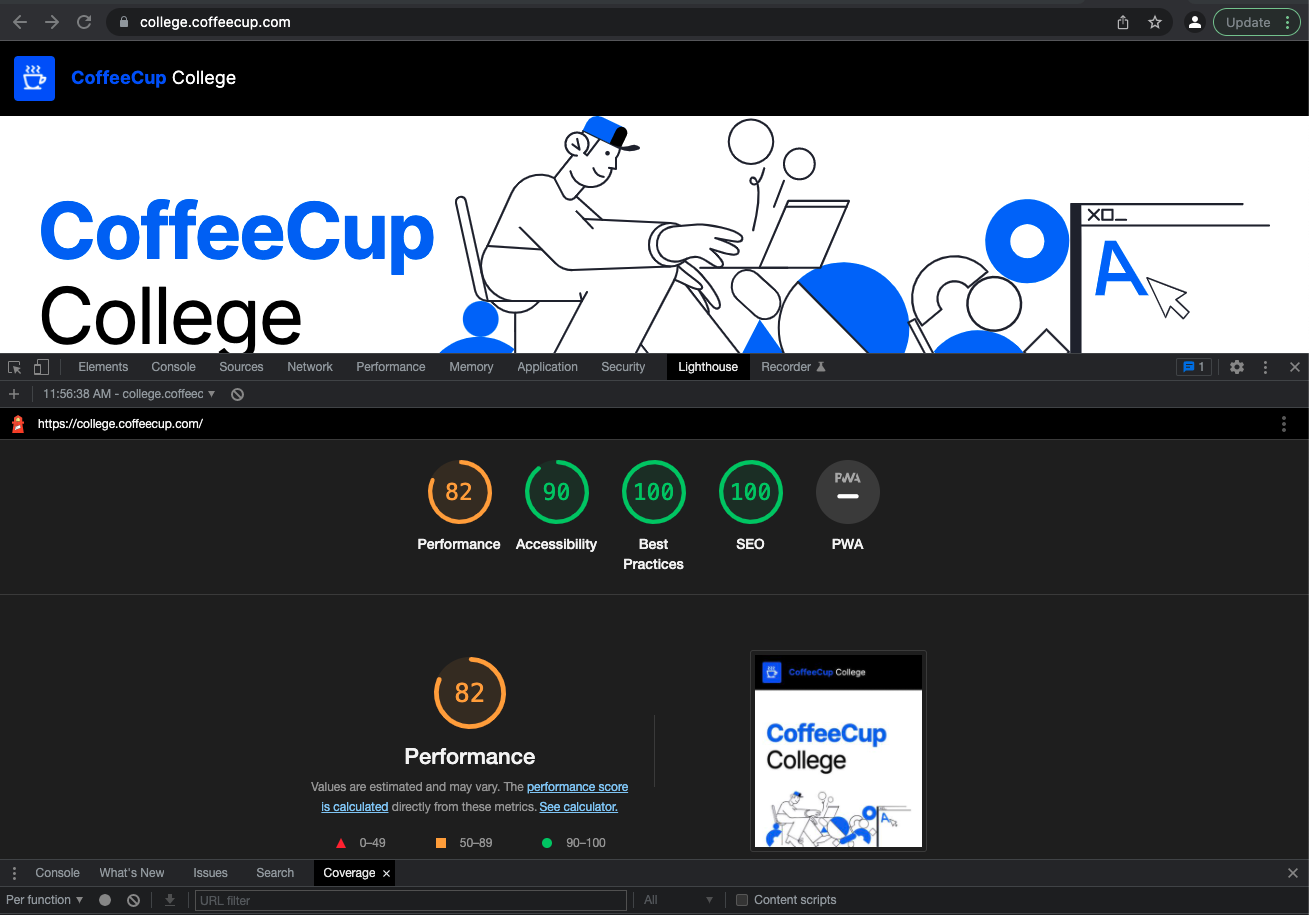
Hit the Generate Report button to begin the Lighthouse audit. Lighthouse will generate a report covering:
- Performance
- Accessibility
- Best Practices
- SEO
- PWA Score for Mobile
Go Incognito.
We suggest running the report in an incognito window to run Lighthouse more effectively. By eliminating third party distractions such as Chrome extensions (such as as-blockers), the page load performance score will likely improve. Running your page audits in incognito mode will help you get a more accurate result.
After running the audit you should see a report that scores you 0-100 on the various metrics. The goal would be to improve your scores by taking action on the feedback Lighthouse provides.

Now some stuff can get pretty technical. And we are not going to dive into all that within this article. But there are tons of items Lighthouse reports on that you can easily tweak to improve the user experience.
Large File Offenders
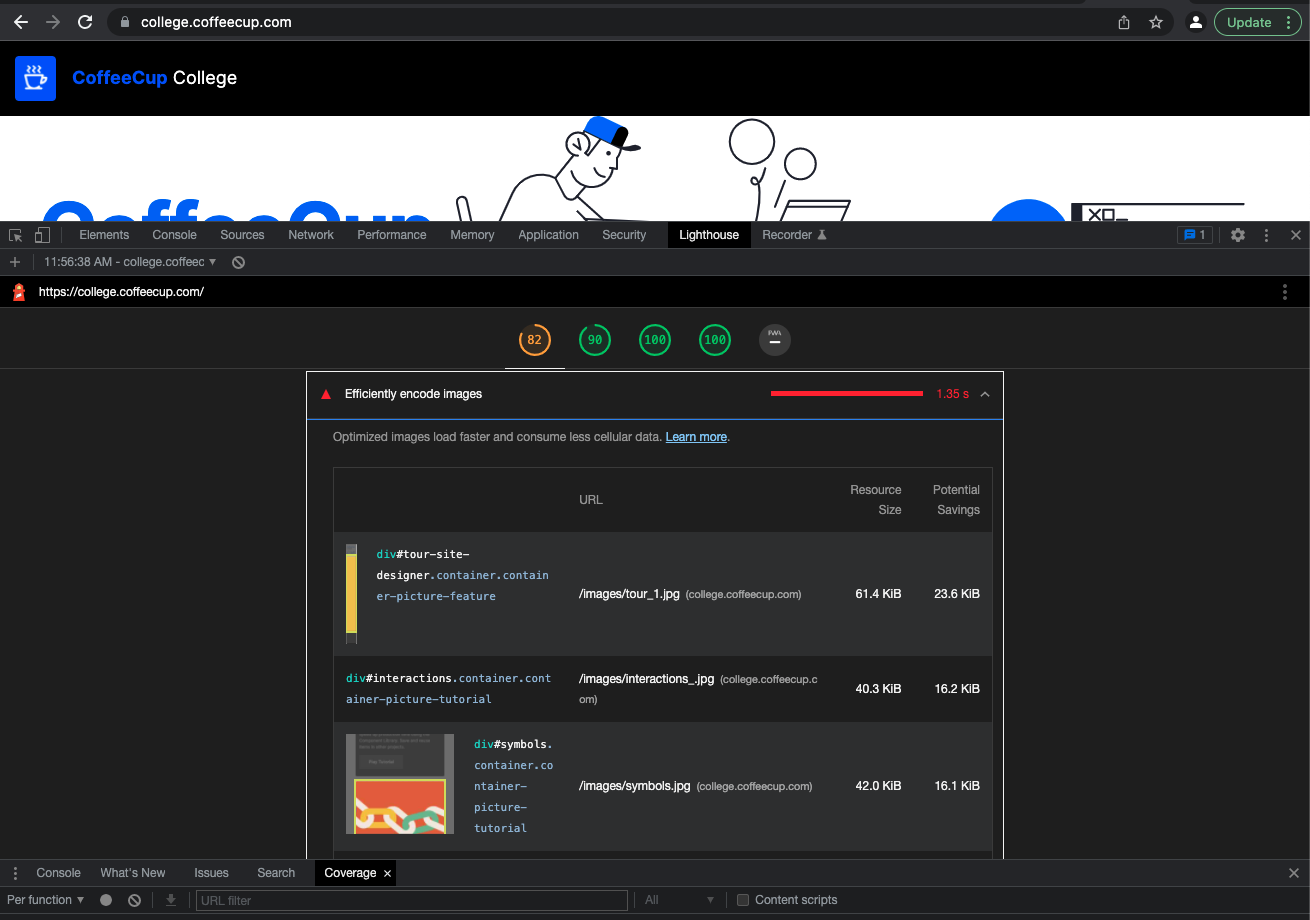
Heavy imagery and video files are the biggest offenders of hogging up loading speed. For example, you may have a big, beautiful header image that may load perfectly for desktop users. But if it isn’t optimized, that giant file size can take an eternity for mobile users to load on their devices. You hope these users will stick around while it does, but more than likely they won’t wait.
Lighthouse can identify these heavy files for you. Pinpoint them for you so you can take action to reduce their size and make them friendlier for the user.

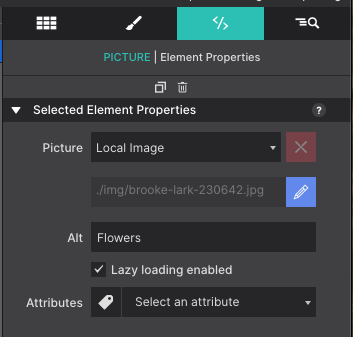
If you are using CoffeeCup Site Designer, with the Picture element, you can change the image at breakpoints, serving smaller images to mobile devices for better performance. This is handy if you want to show a cropped version of the image for smaller screens. Learn more about this and watch a video demonstration within the Responsive Images Video Tutorial.
Using Site Designer’s Lazy Loading control can help your website speed score. Lazy loading images means only loading images when they appear in the browser’s viewport, rather than loading everything upon the initial page load. So the images occurring out of view will not be loaded until the user scrolls to them.

CSS Complexity
Another Lighthouse tweak is to optimize your CSS. You see, web browsers will download the entire CSS file before rendering the web page. If your CSS is bloated it can make your website significantly slower. Configure CSS Type for default style types and make use of Class Names for common style variations will help keep the code lean and clean. You’ll also want to remove any unused styles.
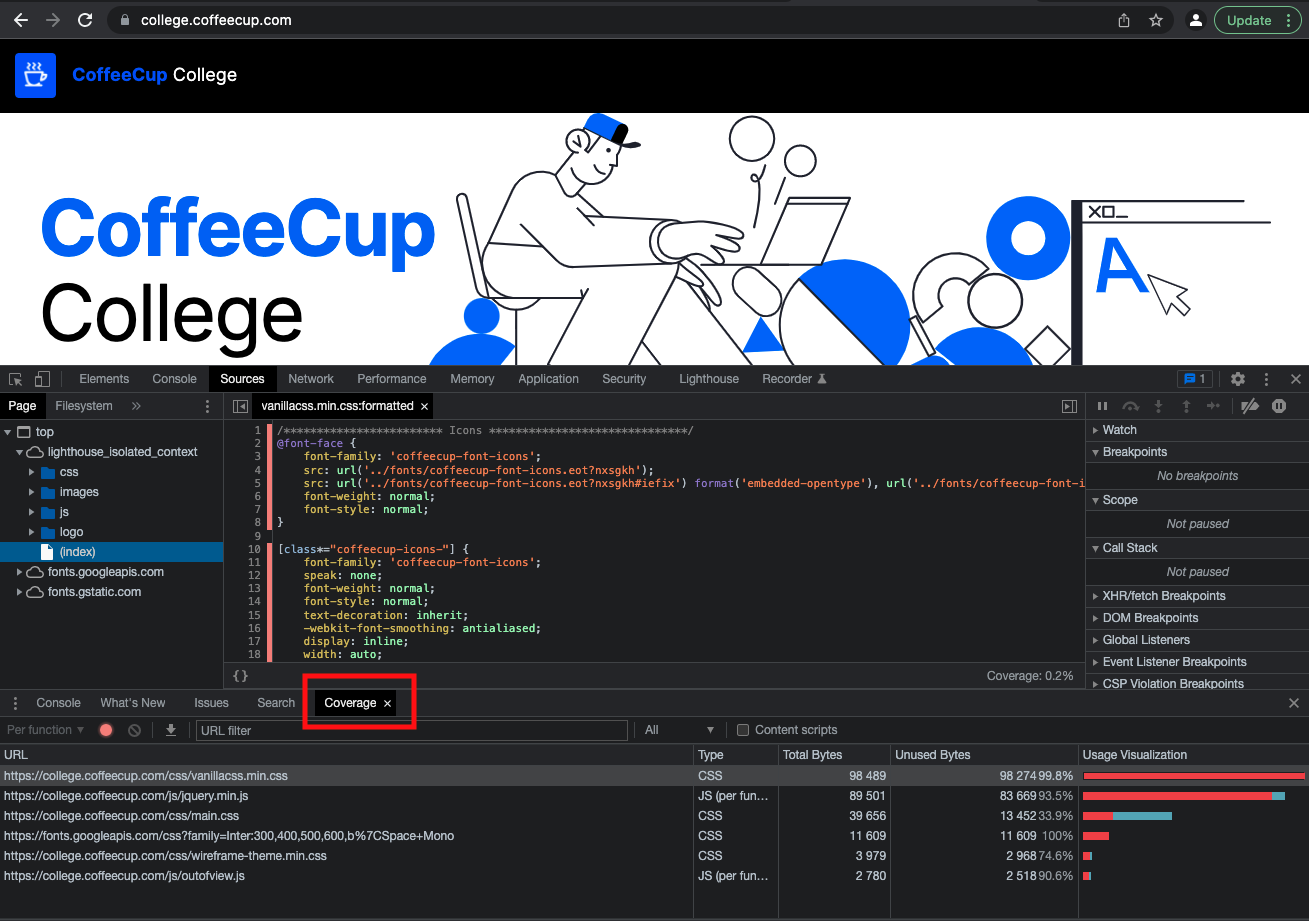
With Chrome’s DevTools you can identify unused style rules using the Coverage control. First open the DevTools with Ctrl-Shift-J shortcut. Then type Ctrl-Shift-P to open the command Palette. Now type 'coverage'. Select coverage and reload the page.
You will now see an overview of the CSS and JavaScript files that are loaded and used by the page. In addition, you can see how large the files are and how much of the code is being actually used. The color-coded system allows you to quickly identify the rules being used (which are green) and CSS rules that are not which are in red.

Site Designer’s Reset control allows you to remove style choices that are not being used. For example, if you set your element left and right margin’s to 20PX but then changed your mind to 0px, that style will be in the CSS even though you no longer have that value applied.
Learn more about optimizing your CSS with Site Designer’s Reset control in this article.
Optimize Your Fonts
Configuring your website language is an easy one to fix. You may not realize that most fonts embed many symbols for various language characters that you may not use. By setting your language as English you can eliminate the Russian/Chinese/Arabic characters from your fonts.
This can compress the font size up to 80% and make the website loading time significantly faster. To set your language in Site Designer, head over to the Page Manager.
Tweak, Test, Repeat
The iterative web development process with Site Designer and SDrive gives you the power to make efficiently coded websites. Develop your website in Site Designer. In one click, you can see your hard work live and in action by publishing to a staging location on SDrive. Run the Lighthouse audit on your pages and analyze the results. Make your tweaks in Site Designer and re-publish and run your audit once again. Rinse & repeat until you’re happy with your score!
Since Lighthouse is a free source, you may run an audit on your pages as much as you want.
No doubt Chrome’s Lighthouse tool is powerful, especially for beginners! We could go on an endless discussion about all the ways to improve your site based on Lighthouse’s audit. But by just tweaking these few basic items you can see huge gains in your user experience.
Learn more about Google Chrome’s Lighthouse and give it a try with Site Designer today.
Level up with the Site Designer help guide.
Site Designer gives you the power to work with CSS visually. These code-free controls allows you to experiment with new styles and layouts without having to be a pro at hand coding. Discover the power of Site Designer and start dragging, droppping, clicking, and sliding your way to an epic website.

